first contentful paint test|fcp calculator : services Learn about Lighthouse's First Contentful Paint metric and how to measure and optimize it. webSaiba como funciona o sistema de patentes do VALORANT, que define seu nível dentro do game. Aprenda como subir de patente, ver seu ranque e conhecer os melhores jogadores de cada patente. Veja também o top 1 .
{plog:ftitle_list}
webCódigo Promocional 1Win – Como Ativar e Utilizar o Bônus? O Código Promocional 1Win poderá ser utilizado para ganhar até R$5000 de bônus nos 4 primeiros depósitos! .
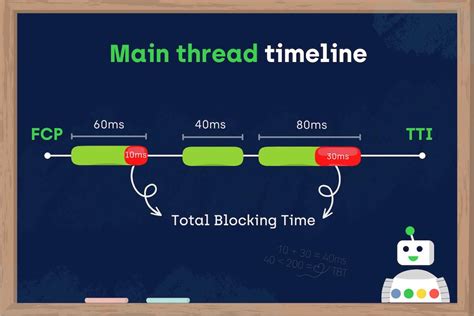
total blocking time
First Contentful Paint (FCP) measures the time from when the user first navigated to the page to when any part of the page's content is rendered on the screen. For this metric, "content" refers to text, images (including background images),
First Contentful Paint, or FCP, measures the time take to render the first element of a webpage. It’s a modern, user-centric measurement of how fast users see a response from your website. Here’s everything you need to . The question "Is it happening?" is "yes" when the first contentful paint completes. The First Contentful Paint timestamp is when the browser first rendered any text, image .
tear strength test method
First Contentful Paint (FCP) measures how long it takes for content to start appearing on a website. FCP is measured in milliseconds and used to assess the loading speed of a website. This article explains how the First .First Contentful Paint (FCP) is a performance metric that measures how quickly visitors can view actual content (i.e., text, images, video, etc.) on your page. FCP, which is tied to your page's load speed, is one of the metrics we were already .First Contentful Paint (FCP) is a user-centric metric that measures the time it takes the browser to render the first piece of DOM content (SVG, image (including background images), text, or non-white canvas) on a page.This test will check the First Contentful Paint (FCP) score of the analyzed webpage. FCP is a metric that measures the time from when the page starts loading to when any part of the page's content is rendered on the screen.

3. Styles to the Document Don’t Count. Some pages will apply inline styles to their html or body elements, such as background-color, borders, or outlines. While these styles do paint to the screen, they are not considered for .In early 2019, Google announced that they would evaluate a website’s speed ranking by focusing on two performance metrics: First Contentful Paint (FCP) and First Input Delay (FID).. Over time, the performance scenario has evolved. Google announced the three Core Vitals: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
First Contentful Paint (FCP): measures the time from when the page starts loading to when any part of the page's content is rendered on the screen. (lab, field) Largest Contentful Paint (LCP): measures the time from when the page starts loading to when the largest text block or image element is rendered on the screen. (lab, field)First Contentful Paint (FCP) measures the loading time of elements in a web page and is sometimes confused with First Paint (FP). The difference between the two is that FP measures the time it takes for the very first pixels to load in the browser after a user visits a page, whereas FCP measures the loading time of content useful to the user, such as text or graphics. A First Contentful Paint (FCP) score gives you an indication of how much time it takes your site to render. A poor score means your visitors are likely having to wait longer than they should. . First, paste your URL into the search bar and click on Test your site. Then, you can view your First Contentful Paint score in the Speed Visualization . Uyarı: Bu kod, first-contentful-paint girişinin konsola nasıl kaydedileceğini gösterir, ancak JavaScript'te FCP'yi ölçmek daha karmaşıktır. Daha fazla bilgi için okumaya devam edin. Önceki kod snippet'inde günlüğe kaydedilen first-contentful-paint girişi, ilk zengin içerikli öğenin ne zaman boyandığını size bildirir .
Here is a sample from Google of how images and text elements load on the screen. The text that appears in the 2nd frame is the FCP. First Contentful Paint is different from other similarly named Core Vitals such as Large Contentful Paint (LCP). LCP marks the point in the page load timeline when the page’s main content has likely been loaded.
First Contentful Paint (FCP) is when the browser renders the first bit of content from the DOM, providing the first feedback to the user that the page is actually loading. The question "Is it happening?" is "yes" when the first contentful paint completes. The First Contentful Paint timestamp is when the browser first rendered any text, image (including .
First Contentful Paint or FCP is one of the important metrics in UI Performance Testing. It provides the time when the browser renders the first bit of content like text, image, non-white canvas etc. FCP’s impact on total score. The First Contentful Paint takes up 15% of the overall score. Here’s an interactive tool that demonstrates how the score fluctuates based on individual metrics. The importance of this metric lies somewhere between Cumulative Layout Shift (5% impact) and Largest Contentful Paint and Total Blocking Time, both responsible for 25% of .First Contentful Paint (FCP) is a user-centric metric that measures the time it takes the browser to render the first piece of DOM content (SVG, image (including background images), text, or non-white canvas) on a page. . When the test is complete, you get a breakdown of your performance results.
time to first paint
Remarque:First Contentful Paint (FCP) est une métrique importante et centrée sur l'utilisateur pour mesurer la vitesse de chargement perçue, car elle marque le premier point de la chronologie de chargement de la page où l'utilisateur peut voir tout ce qui s'affiche à l'écran.Un FCP rapide permet de rassurer . First Contentful Paint (FCP) measures the time from the beginning of the page load to the point when any part of the page’s content is rendered on the screen. . site owners should aim to get an FCP of less than 2 seconds to pass Google’s Vitals test. Source: Google. What is a bad FCP score? Bad FCP scores are the result of heavy .
First Contentful Paint entry contains a DOMHighResTimeStamp which highlights the time when the browser first rendered any text/image or SVG, canvas or text with pending webfonts. (it excludes iframes). Try to understand . First Contentful Paint vs. Largest Contentful Paint. While First Contentful Paint (FCP) measures when the first element on a page renders, Largest Contentful Paint (LCP) calculates how long it takes for the largest . The First Contentful Paint (FCP) of your website can be improved by doing the following: Faster server. CDN. Caching; Reducing your DOM size. Hosting your fonts locally. Eliminating render-block; The First . Advertencia: En este código, se muestra cómo registrar la entrada first-contentful-paint en la consola, pero medir el FCP en JavaScript es más complicado. Continúa leyendo para obtener más información. En el fragmento de código anterior, la entrada first-contentful-paint registrada te indicará cuándo se pintó el primer elemento con .
First contentful paint (FCP) Largest contentful paint (LCP) First input delay (FID) Cumulative layout shift (CLS) Total blocking time (TBT) Time to Interactive (TTI) Reasons for Unoptimized TTFB. The Time to First Byte is actually a reflection of how the website is set up and how fast the underlying hardware is. The Performance category also has the page's performance on different metrics, including: First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive, and Total Blocking Time. Each metric is scored and labeled with a icon: Good is indicated with a green circle
The First Contentful Paint (FCP) is the moment when a browser draws the first meaningful element on a page for the visitor to see. In other words, it is the moment a browser first renders something on the screen. . The most common lab-test is called Lighthouse. Getting the First Contentful Paint from the CrUX dataset. The First Contentful .
First Contentful Paint (FCP) is a web performance metric that measures the time it takes for a user to see the first piece of content on a webpage, such as text or an image, after they navigate to it. This metric is crucial because it impacts user experience and engagement, indicating how quickly the page starts to load visually. A fast FCP contributes to perceived performance and . First Contentful Paint (FCP) is when the browser renders the first bit of content from the DOM, providing the first feedback to the user that the page is actually loading. The question "Is it happening?" is "yes" when the first contentful paint completes. The First Contentful Paint timestamp is when the browser first rendered any text, image (including .
The First Contentful Paint (FCP) is the first thing you see when opening a webpage. FCP is one of the six frontend performance metrics that PageSpeed Insight measures using Lighthouse. It affects the customer experience and SEO, so you should measure and optimize for a fast FCP.What is First Contentful Paint (FCP)? FCP is the time it takes for the browser to visualize the first piece of DOM content (e.g., image, SVG, non-blank canvas element) on a page. To be in the green zone, a page’s FCP should occur in 1.8 seconds or less. Different elements can trigger this metric, depending on the website. Those looking to optimize LCP should also use the First Contentful Paint (FCP) and Time to First Byte (TTFB) timings, which are good diagnostic metrics that can provide valuable insights into LCP. TTFB is the time when the visitor starting to navigate to a page (for example, clicking on a link), until the first bytes of the HTML document are .
shopify fix first contentful paint
Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.; Interaction to Next Paint (INP): measures interactivity.To provide a good user experience, pages should have a INP of 200 milliseconds or less.; Cumulative Layout Shift .
load first contentful paint first

Resultado da O CAEPTOX surgiu com a missão de trazer a excelência do CAEP para a toxicologia. Com mais de dez anos de história trabalhando com as .
first contentful paint test|fcp calculator